よっしゃ、みんな!今日はSwiftUIでSwiftUIで要素をN個づつ改行する方法を教えてやるぜ!
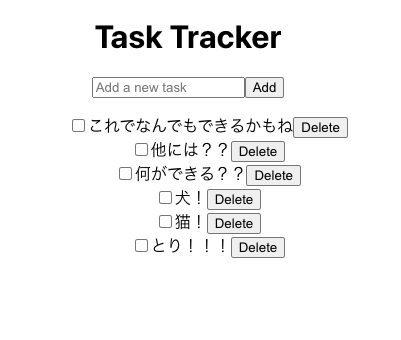
最終的には以下の画像みたいになったぜ!

まず、こんな感じのコードがあるとするよな
let colors: [Color] = [.red, .blue, .green, .yellow, .orange, .pink, .purple, .gray, .black, .white]
HStack(spacing: 8) {
ForEach(colors, id: \.self) { color in
Circle()
.fill(color)
.frame(width: 8, height: 8)
.tag(color)
.onTapGesture {
self.selectedColor = color
}
}
}
.pickerStyle(.segmented)
このコードで、色を一列に並べてるだけだけど、これを複数行に分けたいとき、どうすればいいかって話だ。
それには、以下のようにすればいいんだよ
let colors: [Color] = [.red, .blue, .green, .yellow, .orange, .pink, .purple, .gray, .black, .white]
let itemsPerRow = 4
VStack {
ForEach(0..<(colors.count + itemsPerRow - 1) / itemsPerRow, id: \.self) { row in
HStack(spacing: 8) {
ForEach(0..<itemsPerRow, id: \.self) { item in
let index = row * itemsPerRow + item
if index < colors.count {
let color = colors[index]
Circle()
.fill(color)
.frame(width: 8, height: 8)
.tag(color)
.onTapGesture {
self.selectedColor = color
}
}
}
}
}
}
.pickerStyle(.segmented)
このコードで、行ごとの項目数(itemsPerRow)を設定して、それぞれの行と項目に対してForEachループを使って、
各項目のインデックスをrow * itemsPerRow + itemで計算して、そのインデックスが色の配列の範囲内にある場合にだけ、対応する色の円を表示してるんだ。
これで、色の配列を任意の数の項目ごとに分けて表示できるぜ!
ただし、最後の行は他の行よりも項目数が少ない場合があるから、それが問題なら適切に調整してみてくれよな。
また、spacingやframeの値も必要に応じて調整してくれ。このコードはあくまで一例だからな!
以上、SwiftUIでN個の要素を並べる方法の紹介だったぜ!お前らもぜひ試してみてくれよな!




















Leave a Reply